Hexo 테마 구축하기
들어가며
Hexo 에서 기본적으로 제공하는 기본값 레이아웃 icarus의 소스가 많이 도움이 되었다.
Hexo 는 블로그 ‘프레임워크’ 이며, 공식 문서에서는 helper라는 이름으로 렌더링 스크립트도 제공한다. 용어가 생소해서 많이 헤맸던 기억이 난다.
헬퍼에서 제공하는 스크립트는 서버사이드 혹은 클라이언트 사이드 렌더링처럼 뷰 엔진 파일 위에서 사용할 수 있다. 해외에서 안내하는 방법대로 테마를 만들어보고, 정리해보고자 이렇게 게시물을 작성하게 되었다.
목차
- 테마 폴더 만들기
- layout 파일 만들기
- 기본 페이지 추가하기
- index
- archive
- 부분 렌더링(페이지 쪼개기)
- 정적 소스 불러오기
- 만든 테마 적용하기
- 테마가 적용된 블로그 배포하기
- 테마 만들기 심화
- 부가 페이지 만들기
- 댓글 위젯 달기(utterances)
- 손수 위젯 만들기
- 커스텀 404 페이지(github)
테마 폴더 만들기
Hexo init을 실행하고 나서, 프로젝트의 루트 경로 아래에 themes 폴더를 만든다.
themes 폴더 하위에 테마 이름을 짓고 영문명으로 폴더를 생성한다. ex)your-theme-name
your-theme-name 폴더 하위에도 _config.yml 파일을 만든다.
Hexo는 _config.yml을 환경변수 겸용 클라이언트딴 전역변수처럼 사용할 수 있는데,
테마 하위에 있는 _config.yml은 이 테마에서만 특별하게 적용되는 환경변수값을 지정해서 사용한다.
[your-theme-name]폴더 하위에 렌더링 형태를 결정할 layout 폴더와, 테마의 정적 리소스들이 들어갈 source 폴더를 만든다.
요약
- themes 폴더 > [your-theme-name] 폴더 생성
- 하위에 layout/source 폴더, _config.yml 만들기
layout 파일 만들기
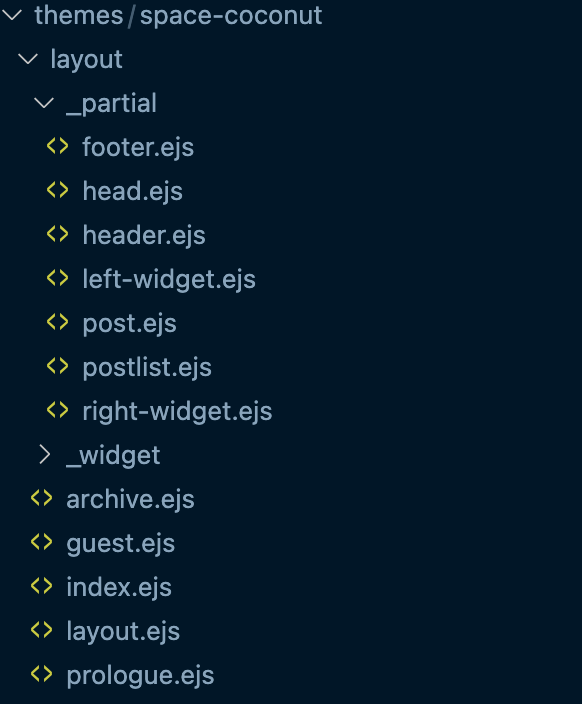
폴더 구조를 잡았으면, [yout-theme-name]/layout 폴더 하위에 이제 페이지 골격을 이루는 파일을 만들어야 한다.
Hexo는 서버사이드 렌더링이나 클라이언트 사이드 렌더링을 할 때처럼 부분 렌더링을 지원한다.
이는 ejs나 pug 같은 뷰 엔진을 통해 이루어진다.
특히 layout 파일은 테마의 전반적인 레이아웃을 결정한다.
메인 페이지, 블로그 페이지, 아카이브 페이지로 이동할 때, layout 파일 구조에 베이스를 잡고 하위에 페이지를 그린다.
페이지별로 아예 다른 레이아웃을 적용하고 싶다면, 상위로 먼저 참조하는 layout을 이에 맞게 작성해야 한다.
테마 폴더의 구조를 잡았으면 이제 렌더링할 뷰 엔진을 선택한다.
node.js를 하는 사람이라면 익숙한 뷰 엔진인 ejs 도 채택할 수 있다.
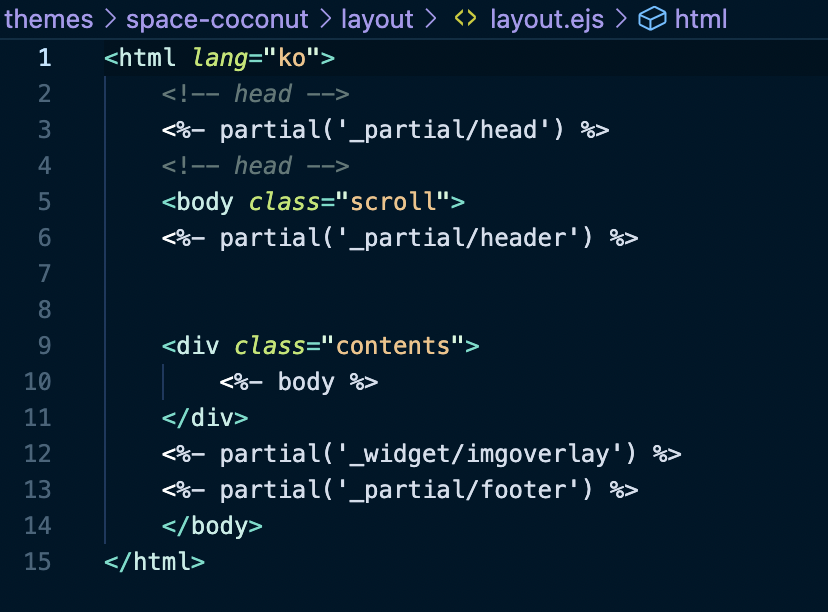
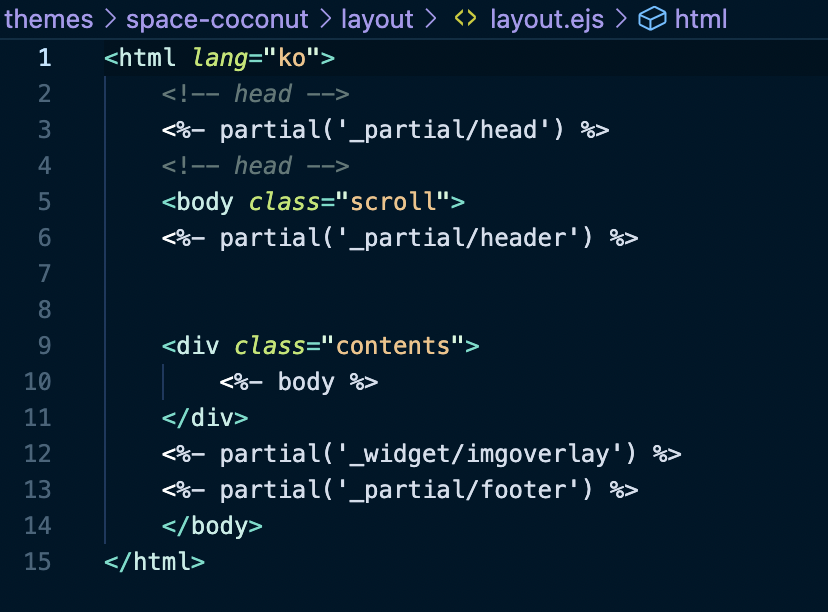
ejs를 사용한다면, 이에 맞는 layout 파일을 만든다.

body 부분에 페이지가 이동될 때 페이지에 맞는 부분 레이아웃이 그려진다.
기본 페이지 추가하기
layout 파일을 작성했다면, 페이지의 레이아웃을 추가한다.
index
사이트에 진입했을 때, 가장 먼저 보여지는 페이지의 레이아웃은 index 페이지 레이아웃을 따른다.
archive
아카이브 페이지는 주제별 카테고리 및 기간별 아카이브를 선택했을 때 그려지는 레이아웃이다.
부분 렌더링(페이지 쪼개기)
Hexo는 앞서 말했듯이 뷰 엔진을 통한 부분 렌더링을 지원한다.
페이지 레이아웃에 통째로 작성해도 좋지만, 반복되는 구조 등이 있다면 partial 이라고 컴포넌트화 해서 위젯 붙이듯 붙여넣는 방법을 채택할 수도 있다.
이는 _partial 폴더 하위에 작성해서, partial 키워드로 렌더링 코드를 작성하면 된다.


정적 소스 불러오기
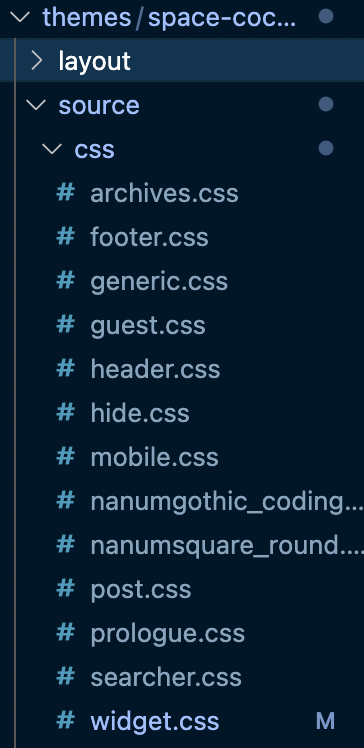
source 폴더는 프로젝트의 루트에도 있고, 테마 내부에도 있다.
테마 내부의 source 폴더는 블로그 포스팅에 사용되는 img 나 css, js 파일과 같은 정적 리소스를 두는 데에 사용한다.

만든 테마 적용하기
테마의 _config.yml이 아닌 프로젝트 루트 위치의 _config.yml에서 theme 명을
작성해 두었던 theme 명으로 변경한다.
변경사항을 저장하고 Hexo server를 가동하면 적용된 테마를 확인할 수 있다.
테마가 적용된 블로그 배포하기(github)
Hexo에는 배포 자동화 플러그인이 있다.
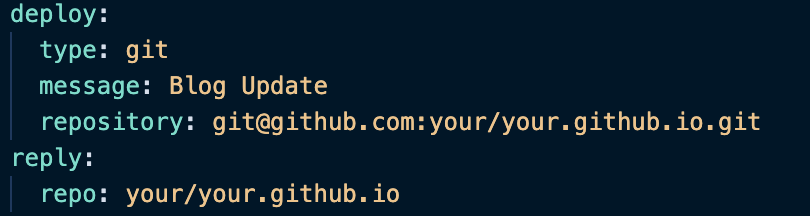
github에 배포하려면 hexo-deploy-git 플러그인을 사용하자.
프로젝트 루트의 _config.yml에서 deploy관련 설정을 작성해준다.
테마 만들기 심화
부가 페이지 만들기
hexo new page [페이지명] 커맨드를 하면 프로젝트 루트의 source 폴더 내부에 [페이지명]으로 된 폴더가 생기는데, 페이지 주소를 받기 위해 index.md 가 내장되어 있다.
프로파일처럼 아무 내용이 없더라도, 페이지는 만들어지며 .md 의 yml 부분에서 레이아웃을 설정해주지 않으면, 테마의 index.ejs의 레이아웃으로 적용된다.
theme에서 부가적으로 만들 페이지의 레이아웃을 설정해준다.
예시로 guest 나 prologue 등 부가적인 ejs를 생성한다.
해당 테마는 guest나 prologue라는 이름의 레이아웃이 생기게 되며,
프로젝트 루트 폴더/source 내부의 페이지 이름으로 된 폴더 내부의 index.md의 layout 값을
해당 페이지의 layout 이름으로 지정해준다.
서버를 가동하면 페이지에 레이아웃이 적용된 걸 확인할 수 있다.
댓글 위젯 달기(utterances)
포스트 페이지 아래에 utterances 플러그인을 삽입한다.
git 이슈와 연동하는 권한을 utterances에게 부여해야 한다.
Hexo 게시물의 퍼머링크와 해당 플러그인을 바인딩하면 각 포스트에 댓글을 달 때마다
포스트별로 이슈가 생성되고, 알람을 받아볼 수 있다.
손수 위젯 만들기
partial 키워드가 부분 렌더링하는 걸 이용하여 위젯을 만들 수 있다.
- 최근 포스트
- 포스트의 내용 트래커
- 카테고리 메뉴
- 태그 클라우드 메뉴 등
커스텀 404 페이지(github)
배포를 깃허브에 하는 경우 source 폴더 바로 아래에 404.html 을 만들어 넣어두면
github에서 링크를 찾지 못할 때마다 404.html 로 리디렉션시킨다.
잘 꾸며서 넣어두면 따로 라우팅을 설정할 필요가 없어 편리하다.